今天,我要帶給大家一個更瘋狂的想法:能不能用大模型來控制p5.js,實現動動嘴就能搞定創意程式設計?
什麼是p5.js?
在開始之前,先簡單介紹一下p5.js。如果你是前端開發者,或對創意程式設計有興趣,那你一定聽過它。

p5.js 是一個JavaScript 函式庫,它讓我們可以用非常簡單、直覺的程式碼來創造各種圖形、動畫、互動效果。 p5.js 的目標是讓程式設計變得更易於上手,更具表現力,特別適合藝術家、設計師、教育工作者和初學者。
為什麼要把大模型和p5.js 結合起來?
你可能會問,好好的p5.js(https://github.com/processing/p5.js),為什麼要跟大模型扯上關係呢?
其實,這背後有兩個原因:
-
1. 降低創意程式的門檻:雖然p5.js 已經很簡單了,但對於完全沒有程式設計基礎的人來說,還是有一定學習成本的。如果能用自然語言來描述我們想要的視覺效果,讓大模型自動產生p5.js 程式碼,那豈不是人人都能成為藝術家? -
2. 探索新的互動方式:大模型不僅能理解自然語言,還能產生各種創意內容。如果我們能將大模型的「想像力」與p5.js 的表現力結合起來,就能創造出前所未有的互動體驗!
我的想法:MCP + WebSocket
受到Unity MCP Package 的啟發,我想到了一種將大模型與p5.js 連接起來的方案:MCP + WebSocket。
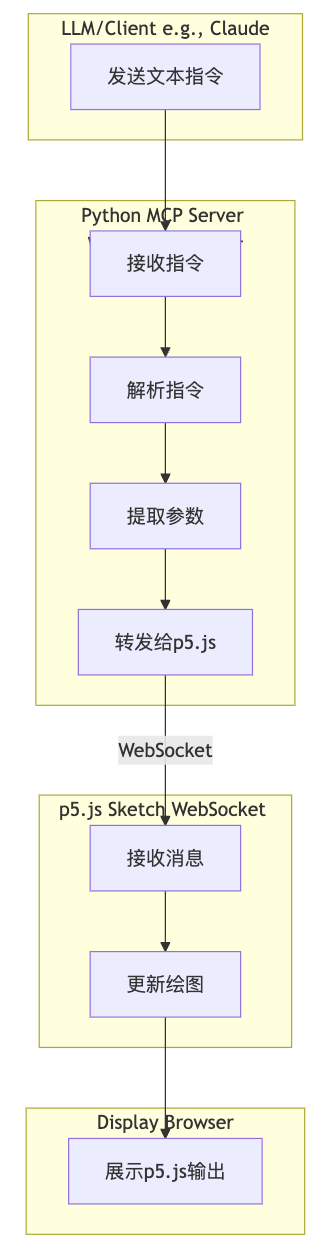
整體架構

-
1. LLM/Client : 可以是任何能夠發送文字指令的來源,例如Claude、Cursor,或是一個簡單的命令列介面。 -
2.Python MCP 伺服器: -
• 作為一個WebSocket 伺服器,接收來自LLM/Client 的指令。 -
• 解析指令,提取出關鍵參數(如顏色、形狀、位置等)。 -
• 將參數透過WebSocket 訊息傳送給p5.js Sketch。
-
-
3. p5.js草圖: -
• 包含一個WebSocket 用戶端,連線到Python MCP Server。 -
• 接收來自伺服器的訊息,根據訊息內容更新繪圖。 -
• 將繪圖結果顯示在瀏覽器中。
-
-
4. Display : 使用者的瀏覽器,用來展示p5.js Sketch 的輸出。
為什麼選擇WebSocket?
-
• 即時性:WebSocket 提供了雙向、即時的溝通能力,非常適合這種需要頻繁互動的場景。 -
• 跨平台:WebSocket 是Web 標準,可在各種平台、各種語言中使用。 -
• 簡單易用:Python 和JavaScript 都有成熟的WebSocket 函式庫,開發起來很方便。
概念驗證:程式碼實現
為了驗證這個想法的可行性,我做了一個非常簡單的原型。
Python MCP Server (簡易版)
# server.py
import asyncio
import websockets
import json
asyncdefhandler(websocket, path):
print(f"New connection from {websocket.remote_address}")
try:
asyncfor message in websocket:
print(f"Received: {message}")
try:
data = json.loads(message)
# 假设指令格式: {"command": "draw", "shape": "circle", "x": 100, "y": 100, "color": "red"}
if data.get("command") == "draw":
# 简单起见,直接将收到的数据转发给 p5.js
await websocket.send(json.dumps(data))
except json.JSONDecodeError:
print("Invalid JSON format")
except websockets.exceptions.ConnectionClosedError:
print("Connection closed")
asyncdefstart_server():
server = await websockets.serve(handler, "localhost", 6500)
print("WebSocket server started on ws://localhost:6500")
await server.wait_closed()
if __name__ == "__main__":
asyncio.run(start_server())
這段程式碼實作了一個簡單的WebSocket 伺服器,它會監聽本地的6500 連接埠。當收到客戶端的訊息時,它會嘗試解析JSON 格式的數據,如果資料中包含 "command": "draw",就將整個資料轉送給連線的p5.js 用戶端。
p5.js Sketch (簡易版)
// sketch.js
let socket;
functionsetup() {
createCanvas(400, 400);
socket = newWebSocket("ws://localhost:6500");
socket.onopen = function(event) {
console.log("Connected to server");
};
socket.onmessage = function(event) {
let data = JSON.parse(event.data);
console.log("Received from server:", data);
if (data.command === "draw") {
drawShape(data.shape, data.x, data.y, data.color);
}
};
socket.onclose = function(event) {
console.log("Disconnected from server");
};
}
functiondrawShape(shape, x, y, color) {
fill(color);
if (shape === "circle") {
circle(x, y, 50);
} elseif (shape === "square") {
rect(x, y, 50, 50);
}
}
functiondraw() {
// 可以根据需要添加动画或其他交互
}
這段p5.js 程式碼創建了一個WebSocket 用戶端,連接到本地的6500 連接埠(也就是我們的Python 伺服器)。當收到伺服器的訊息時,它會解析JSON 數據,如果 command 是 draw,就呼叫 drawShape 函數繪製相應的圖形。
如何運作
-
1. 啟動Python 伺服器:在命令列中運行 python server.py。 -
2. 開啟p5.js sketch:將 sketch.js的程式碼放入一個HTML 檔案中,然後在瀏覽器中開啟這個HTML 檔案。 -
3. 發送指令:現在,你可以透過任何能夠發送WebSocket 訊息的工具(甚至可以寫一個簡單的Python 腳本),向 ws://localhost:6500發送JSON 格式的指令,例如:
{"command": "draw", "shape": "circle", "x": 100, "y": 100, "color": "red"}你應該就能在p5.js 的畫布上看到一個紅色的圓圈!
未來展望
這只是一個非常基礎的原型,但它證明了用MCP 協定連接大模型和p5.js 是完全可行的!
接下來,我們可以:
-
• 完善指令集:支援更多圖形、屬性、動畫效果等。 -
• 整合LLM:將這個原型與Claude 等LLM 對接,實現真正的自然語言控制。 -
• 錯誤處理:增加更健全的錯誤處理機制。 -
• 雙向通訊:讓p5.js 也能傳送訊息給伺服器(例如,報告目前狀態、觸發事件等)。 -
• 使用者介面:開發一個更友善的使用者介面,方便使用者配置和使用。 -
• 封裝:將Python 伺服器和p5.js 程式碼封裝成更易於使用的程式庫或工具。
如果你對這個方向有興趣,歡迎一起交流、一起探索!或許,在不久的將來,我們真的能用自然語言創造出各種令人驚嘆的視覺藝術!